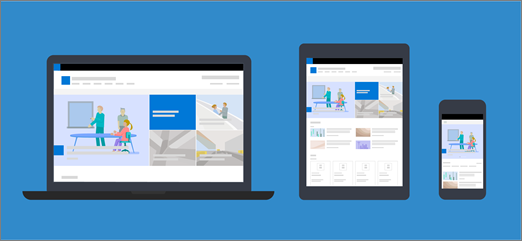
تم تصميم الصفحات الحديثة وأجزاء الويب لتكون سريعة الاستجابة عبر الأجهزة، مما يعني أن الصور المستخدمة في أجزاء الويب ستتوسع بشكل مختلف اعتمادا على مكان عرضها والتخطيط المستخدم والجهاز الذي يتم عرضها عليه. على سبيل المثال، تم تصميم الصفحات الحديثة لتبدو رائعة على الأجهزة المحمولة، ويساعد التحجيم التلقائي للصور على إنشاء هذه التجربة الجذابة.

ما هي أحجام الصور التي تعمل على أفضل نحو؟
نظرا لتصميم الصفحة المتجاوب، لا يوجد ارتفاع أو عرض محدد بالبكسل يضمن أن الصورة ستحافظ على شكل معين عبر الأجهزة والتخطيطات. يتم تغيير حجم الصور وقصها تلقائيا لإظهار أفضل نتيجة ممكنة عبر مجموعة متنوعة من الأجهزة والتخطيطات. ومع ذلك، هناك بعض الإرشادات التي يمكن أن تساعدك على التأكد من أن صورك تبدو رائعة على صفحاتك.
يعتمد العثور على أفضل أحجام الصور لصفحتك على هذه العوامل:
-
نسبة العرض إلى الارتفاع: العلاقة بين ارتفاع وعرض الصور
-
تخطيط العمود: نوع الأعمدة وعددها على صفحتك
-
تخطيط جزء ويب: التخطيط الذي تختاره لجزء ويب الذي يتم استخدام الصورة فيه
نسبة العرض إلى الارتفاع
نسبة العرض إلى الارتفاع هي العلاقة بين عرض الصور وارتفاعها. يتم التعبير عنه عادة كعددين، مثل 3:2 أو 4:3 أو 16:9. العرض هو دائما الرقم الأول. على سبيل المثال، يمكن أن تكون نسبة 16:9 1600 بكسل في العرض بمقدار 900 بكسل في الارتفاع. أو، قد يكون 1920 × 1080 أو 1280 × 720 أو أي مجموعات عرض/ارتفاع أخرى يمكن حسابها بحيث تساوي 16:9. يمكنك العثور على حاسبات نسبة العرض إلى الارتفاع عبر الإنترنت وفي بعض أدوات تحرير الصور لمساعدتك في تحديد نسب العرض إلى الارتفاع لصورك.

في معظم الحالات، تعمل الصور في أجزاء الويب الحديثة بشكل أفضل عبر التخطيطات والأجهزة عندما تكون نسبة العرض إلى الارتفاع إما 16:9 أو 4:3، اعتمادا على التخطيط.
تخطيطات الأعمدة
يمكن وضع صفحة مع مقاطع تتضمن أنواعا وتخطيطات مختلفة للأعمدة، مثل الأعمدة ذات العرض الكامل وعمود واحد وعمودين وثلاثة أعمدة وثلاثة أعمدة وثلث الأعمدة اليمنى والثالث الأيمن. القاعدة العامة للصور المتوقع أن تملأ عرض العمود هي أنها على الأقل عريضة مثل العمود الذي يتم وضعها فيه. على سبيل المثال، يجب أن تكون الصورة في جزء ويب صورة في عمود واحد بعرض 1204 بكسل على الأقل.
فيما يلي إرشادات العرض لكل تخطيط من تخطيطات الأعمدة:
|
التخطيط |
العرض بالبكسل |
|
عمود كامل العرض |
1920 |
|
عمود واحد |
1204 |
|
عمودان |
586 لكل عمود |
|
ثلاثة أعمدة |
380 لكل عمود |
|
ثلث العمود الأيسر |
380 للعمود الأيسر؛ 792 للعمود الأيمن |
|
العمود الأيمن الثالث |
792 للعمود الأيسر؛ 380 للعمود الأيمن |
نظرا للطبيعة المتجاوبة للصفحات، سيتم عرض الصور في أعمدة كاملة العرض دائما بعرض كامل للشاشة مع ارتفاع تلقائي استنادا إلى حجم الشاشة.
سيعتمد ارتفاع الصور الموضوعة داخل تخطيطات الأعمدة الأخرى على نسبة العرض إلى الارتفاع. فيما يلي إرشادات الارتفاع/العرض لنسب العرض إلى الارتفاع 16:9 و4:3 (مقربة لأعلى/لأسفل إلى أقرب بكسل). هذا مفيد للحفاظ على عرض الصور وارتفاعها الذي يتوسع بشكل مناسب للأجهزة المحمولة، على سبيل المثال:
|
نسبة العرض إلى الارتفاع تخطيط |
16 × 9 العرض x الارتفاع بالبكسل |
4 × 3 العرض x الارتفاع بالبكسل |
|---|---|---|
|
عمود واحد |
1204 × 677 |
1204 × 903 |
|
عمودان |
586 × 330 |
586 × 439 |
|
ثلاثة أعمدة |
380 × 214 |
380 × 285 |
|
ثلث العمود الأيسر |
380 × 446 للعمود الأيسر؛ 792 × 446 للعمود الأيمن |
380 × 594 للعمود الأيسر؛ 792 × 594 للعمود الأيمن |
|
العمود الأيمن الثالث |
792 × 446 للعمود الأيسر؛ 380 × 446 للعمود الأيمن |
792 × 594 للعمود الأيسر؛ 380 × 594 للعمود الأيمن |
تخطيطات أجزاء ويب
ستؤثر التخطيطات الموجودة في أجزاء الويب التي تستخدمها أيضا على كيفية تغيير حجم صورك. تظهر الأمثلة التالية أجزاء ويب مختلفة وبعض الخيارات ونسب العرض إلى الارتفاع التي يمكنك استخدامها.
|
نسب العرض إلى الارتفاع التالية لتخطيطات الإطارات المتجانبة والطبقات هي:
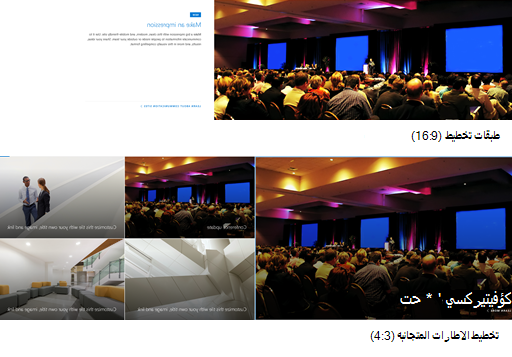
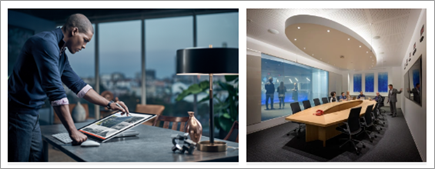
فيما يلي مثال على صورة معروضة في تخطيط الطبقات (أعلى) وتخطيط الإطارات المتجانبة (أسفل):
|
|
|
16:9 هي نسبة العرض إلى الارتفاع لتخطيطات Carousel وS filmstrip و Grid. فيما يلي مثال على نسبة العرض إلى الارتفاع 16:9. تعرض الصورة الأولى تخطيط شريط الأفلام، وتعرض الصورة الثانية تخطيط الشبكة:
|
|
|
سيتم توسيع الصور إلى عرض المقطع الذي يحتوي على جزء الويب. فيما يلي مثال على صورة في جزء ويب الصورة التي تستخدم نسبة العرض إلى الارتفاع 16:9.
لديك أيضا خيار تغيير نسبة العرض إلى الارتفاع أو الاقتصاص الحر باستخدام أداة تحرير الصور أو استخدام مقابض تغيير الحجم لجعل صورتك أكبر أو أصغر.
|
|
|
يمكن استخدام نسب العرض إلى الارتفاع التالية في تخطيطات مختلفة:
تظهر الصورة الأولى تخطيط الطوب فيجزء ويب معرض الصور (مع الاحتفاظ بنسب العرض إلى الارتفاع 16:9 و1:1). تعرض الصورة الثانية تخطيط الشبكة (باستخدام نسبة العرض إلى الارتفاع 1:1).
|
|
|
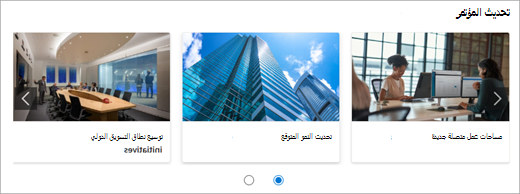
اعتمادا على التخطيط، يمكن أن تكون الصور في جزء ويب الأخبار 4:3 أو 16:9 أو 21:9. فيما يلي مثال على الصور في قصة Top وتخطيط Carousel:
|
|
|
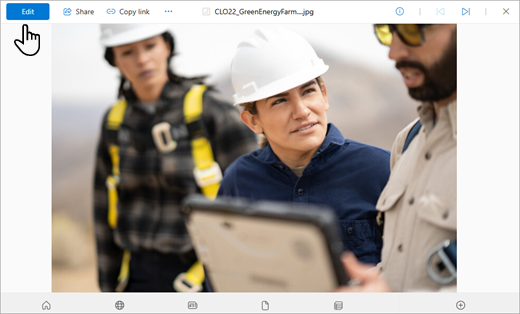
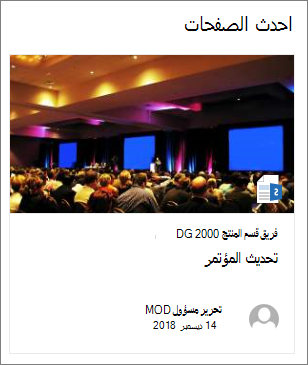
تبدو الصور بشكل أفضل عندما تكون أفقية أو 16:9 أو أكثر في نسبة العرض إلى الارتفاع، وعندما يكون حجمها 1 ميغابايت على الأقل. تأكد أيضا من تعيين نقطة محورية لإبقاء الجزء الأكثر أهمية من الصورة في العرض، خاصة عند استخدام الصورة في الصور المصغرة وتخطيطات الأخبار ونتائج البحث. مثال (الصورة الأصلية 16:9) مع تعيين نقطة التركيز على المتحدث:
|
|
|
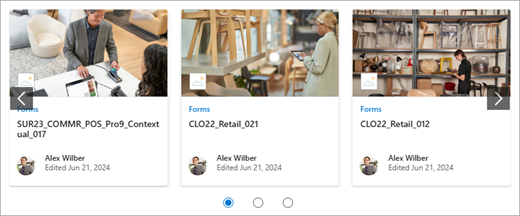
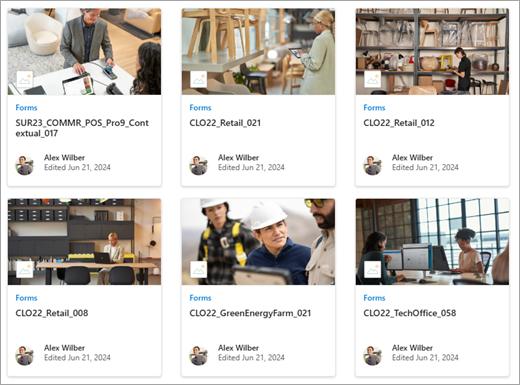
يتم عرض الصور المصغرة للصفحات في أماكن مثل نتائج البحث ونتائج المحتوى المميزة ومنشورات الأخبار والمزيد. بشكل افتراضي، تأتي الصورة المصغرة من منطقة عنوان الصفحة أو من جزء ويب بالترتيب الأول على الصفحة (مثل أعلى يسار تخطيط الصفحة). يمكنك تجاوز الإعداد الافتراضي وتغيير الصورة المصغرة للصفحة. عند القيام بذلك، من الأفضل استخدام صورة بنسبة عرض إلى ارتفاع 16:9. مثال (الصورة الأصلية 16:9):
|
|
|
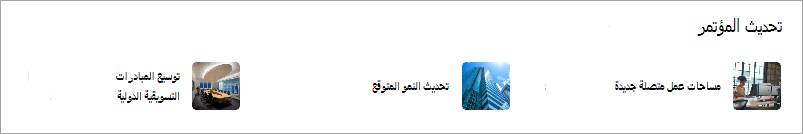
يحتوي جزء ويب الارتباطات السريعة على ستة تخطيطات مختلفة. فيما يلي نسب العرض إلى الارتفاع المحددة مسبقا:
تعرض الصورة الأولى التخطيط المضغوط فيجزء ويب الارتباطات السريعة. تعرض الصورة الثانية نفس جزء ويب الارتباطات السريعة باستخدام تخطيط شريط الأفلام.
|
تلميحات:
-
عند إضافة صورة إلى منطقة عنوان صفحة أو جزء ويب Hero، من الأفضل أيضا تعيين النقطة المحورية في منطقة الصورة التي تريد عرضها دائما. لمعرفة المزيد حول تعيين نقطة محورية لهذين السيناريوهين، راجع استخدام جزء ويب Heroوإنشاء صفحات حديثة واستخدامها على موقع SharePoint.
-

توصيات صورة رأس الموقع
بالإضافة إلى الصفحات، قد تحتاج إلى إضافة شعارات أو صور مخصصة في تخطيط موسع. فيما يلي توصيات الحجم لتلك العناصر.
|
العنصر |
الوصف |
توصية العرض x الارتفاع بالبكسل |
|---|---|---|
|
شعار الموقع |
شعار أكبر يمكن أن يكون غير مربع وشفاف اعتمادا على التصميم الذي تم تحميله. |
192 × 64 التنسيق: PNG وJPEG وSVG (لا يسمح ب SVG على المواقع المتصلة بالمجموعة) |
|
صورة مصغرة لشعار الموقع |
صورة مصغرة لشعار مربع يتم استخدامها إذا لم يتم تحميل أي شعار موقع أو في أماكن يلزم فيها تنسيق مربع. هذا العنصر مطلوب. |
64 × 64 التنسيق: PNG وJPEG وSVG (لا يسمح ب SVG على المواقع المتصلة بالمجموعة) |
|
شعار موقع التخطيط الموسع |
يحتوي تخطيط الرأس الموسع على عرض شعار موقع موسع. |
300 × 64 التنسيق: JPEG وPNG وSVG |
|
صورة خلفية التخطيط الموسع |
صورة خلفية جديدة يمكن استخدامها مع العنوان الموسع. |
2560 × 164 التنسيق: JPEG، PNG |