Moderne sider og webdele er designet til at være fuldt lydhøre på tværs af enheder, hvilket betyder, at billeder, der bruges i webdele, skaleres forskelligt, afhængigt af hvor de vises, hvilket layout der bruges, og hvilken enhed de vises på. Moderne sider er f.eks. designet til at se godt ud på mobilenheder, og automatisk billedskalering er med til at skabe den flotte oplevelse.

Hvilke billedstørrelser fungerer bedst?
På grund af det hurtige sidedesign er der ikke en bestemt højde eller bredde i pixel, der sikrer, at et billede bevarer en bestemt figur på tværs af enheder og layout. Billeder tilpasses automatisk og beskæres for at vise det bedst mulige resultat på tværs af en række enheder og layout. Der er dog nogle retningslinjer, der kan hjælpe dig med at sikre, at dine billeder ser godt ud på dine sider.
At finde de bedste billedstørrelser for din side afhænger af disse faktorer:
-
Højde-bredde-forhold: forholdet mellem højde og bredde af billeder
-
Kolonnelayout: typen og antallet af kolonner på siden
-
Webdelslayout: det layout, du vælger til den webdel, som billedet bruges i
Højde-bredde-forhold
Et højde-bredde-forhold er forholdet mellem bredde og højde på billeder. Det udtrykkes normalt som to tal, f.eks. 3:2, 4:3 eller 16:9. Bredden er altid det første tal. Et forhold på 16:9 kan f.eks. være 1600 pixel i bredden og 900 pixel i højden. Eller det kan være 1920 x 1080, 1280 x 720 eller andre kombinationer af bredde/højde, der kan beregnes til at svare til 16:9. Du kan finde højde-bredde-forholdsberegnere online og i nogle fotoredigeringsværktøjer, der kan hjælpe dig med at bestemme højde-bredde-forholdet for dine billeder.

I de fleste tilfælde fungerer billeder i moderne webdele bedst på tværs af layout og enheder, når de har et højde-bredde-forhold på enten 16:9 eller 4:3, afhængigt af layoutet.
Kolonnelayout
En side kan placeres med sektioner, der indeholder forskellige kolonnetyper og layout, f.eks. kolonner i fuld bredde, én kolonne, to kolonner, tre kolonner, en tredjedel til venstre og en tredjedel til højre-kolonner. En generel regel for billeder, der forventes at fylde bredden på en kolonne, er, at de er mindst lige så brede som den kolonne, de er placeret i. Et billede i webdelen Billede i én kolonne skal f.eks. være mindst 1204 pixel bredt.
Følgende er retningslinjerne for bredden for hvert af kolonnelayoutene:
|
Layout |
Bredde i pixel |
|
Kolonne i fuld bredde |
1920 |
|
Én kolonne |
1204 |
|
To kolonner |
586 pr. kolonne |
|
Tre kolonner |
380 pr. kolonne |
|
En tredjedel til venstre-kolonne |
380 for venstre kolonne; 792 til højre kolonne |
|
En tredje højre kolonne |
792 for venstre kolonne; 380 til højre kolonne |
På grund af sidernes reaktionsevne vises billeder i kolonner i fuld bredde altid i fuld bredde på skærmen med en automatisk højde baseret på skærmstørrelse.
Højden på billeder, der er placeret i andre kolonnelayout, afhænger af dit højde-bredde-forhold. Her er retningslinjerne for højde/bredde for 16:9- og 4:3-højde-bredde-forhold (rundet op/ned til den nærmeste pixel). Dette er nyttigt for at bevare dine billeder i en bredde og højde, der skaleres korrekt til mobilenheder, f.eks.:
|
STØRRELSESFORHOLD LAYOUT |
16 x 9 Bredde x Højde i pixel |
4 x 3 Bredde x Højde i pixel |
|---|---|---|
|
Én kolonne |
1204 x 677 |
1204 x 903 |
|
To kolonner |
586 x 330 |
586 x 439 |
|
Tre kolonner |
380 x 214 |
380 x 285 |
|
En tredjedel til venstre-kolonne |
380 x 446 for venstre kolonne; 792 x 446 til højre kolonne |
380 x 594 for venstre kolonne. 792 x 594 for højre kolonne |
|
En tredje højre kolonne |
792 x 446 for venstre kolonne; 380 x 446 til højre kolonne |
792 x 594 for venstre kolonne. 380 x 594 til højre kolonne |
Webdelslayout
Layoutene i de webdele, du bruger, påvirker også, hvordan dine billeder skaleres. Følgende eksempler viser forskellige webdele og nogle af de indstillinger og højde-bredde-forhold, du kan bruge.
|
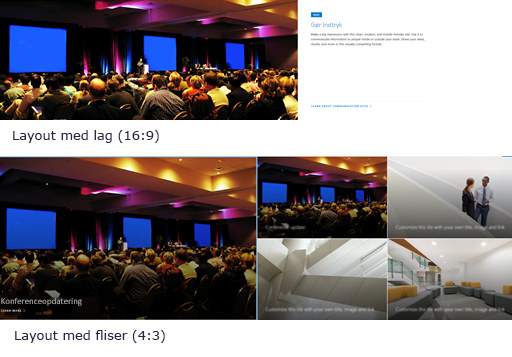
Følgende højde-bredde-forhold for layoutene Felter og Lag er:
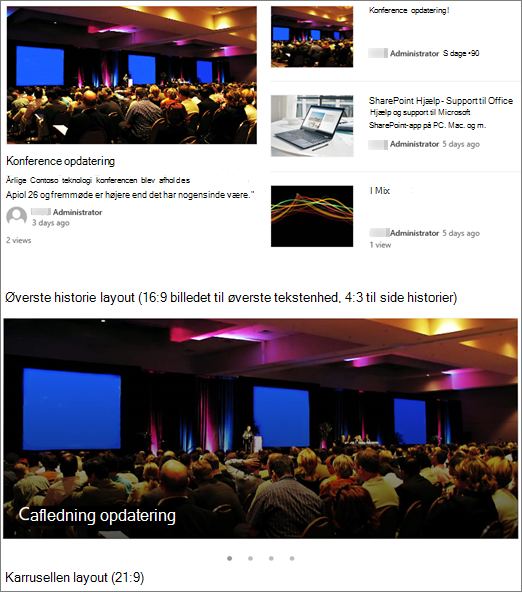
Her er et eksempel på et billede, der vises i layoutet Lag (øverst) og Fliser (bund):
|
|
|
16:9 er højde-bredde-forholdet for karrusel-, filmserie- og gitterlayout. Her er et eksempel på 16:9 højde-bredde-forhold. Det første billede viser layoutet Filmstrip, og det andet viser gitterlayoutet:
|
|
|
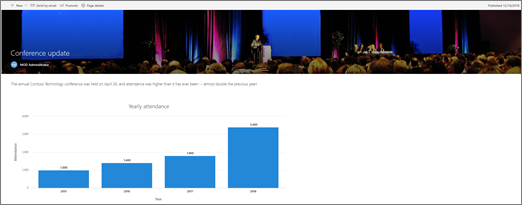
Billederne udvides til bredden af den sektion, der indeholder webdelen. Her er et eksempel på et billede i webdelen Billede, der bruger højde-bredde-forholdet 16:9.
Du har også mulighed for at ændre højde-bredde-forholdet eller frihåndsbeskæring ved hjælp af billedredigeringsværktøjet eller bruge størrelseshåndtagene til at gøre billedet større eller mindre.
|
|
|
Følgende højde-bredde-forhold kan bruges i forskellige layout:
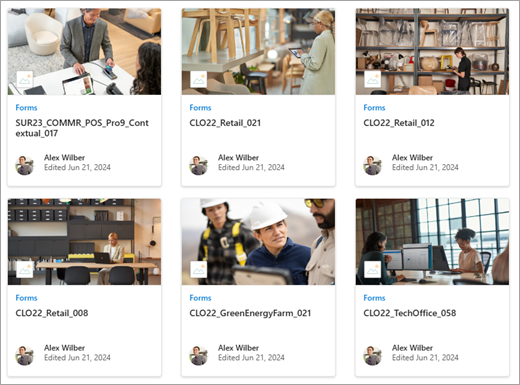
Det første billede viser murstenslayoutet i webdelenBilledgalleri (med højde-bredde-forholdet 16:9 og 1:1). Det andet billede viser gitterlayoutet (ved hjælp af højde-bredde-forholdet 1:1).
|
|
|
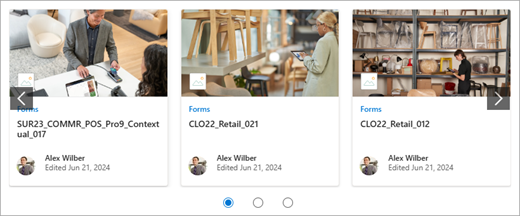
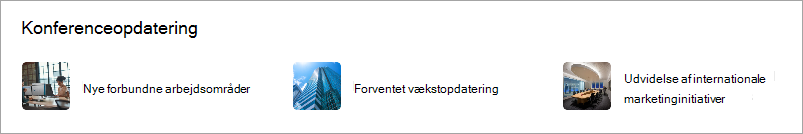
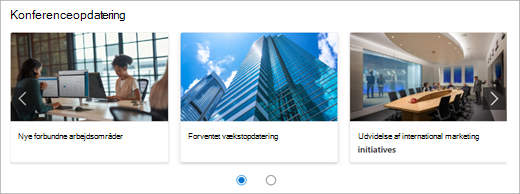
Afhængigt af layoutet kan billeder i webdelen Nyheder være 4:3, 16:9 eller 21:9. Her er et eksempel på billeder i en historie og et karrusellayout:
|
|
|
Billeder ser bedst ud, når de er liggende eller 16:9 eller større i højde-bredde-forhold, og når de har mindst 1 MB. Sørg også for at angive et fokuspunkt til at bevare den vigtigste del af billedet i visningen, især når billedet bruges i miniaturer, nyhedslayout og søgeresultater. Eksempel (originalt billede 16:9) med fokuspunkt indstillet på højttaleren:
|
|
|
Sideminiaturer vises på steder som f.eks. søgeresultater, fremhævede indholdsresultater, nyhedsindlæg og meget mere. Miniaturen kommer som standard fra sidens titelområde eller fra webdelen, der er i første rækkefølge på siden (f.eks. øverst til venstre på et sidelayout). Du kan tilsidesætte standardindstillingen og ændre sideminiaturen. Når du gør det, er det bedst at bruge et billede med et højde-bredde-forhold på 16:9. Eksempel (originalt billede 16:9):
|
|
|
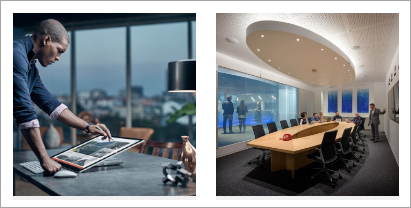
Webdelen Hurtige links har seks forskellige layout. Her er de forudindstillede højde-bredde-forhold:
Det første billede viser layoutet Kompakt i webdelenHurtige links. Det andet billede viser den samme webdel hurtige links ved hjælp af layoutet Filmstrip.
|
Tip!:
-
Når du føjer et billede til et sidetitelområde eller en Hero-webdel, er det også bedst at angive fokuspunktet i det område af billedet, du altid vil have vist. Hvis du vil vide mere om at angive et fokuspunkt for disse to scenarier, skal du se Brug webdelen Hero og Opret og brug moderne sider på et SharePoint-websted.
-

Anbefalinger til webstedsheaderbillede
Ud over sider kan det være en god ide at tilføje brugerdefinerede logoer eller billeder i et udvidet layout. Her er størrelsesanbefalinger til disse elementer.
|
Element |
Beskrivelse |
Anbefaling Bredde x Højde i pixel |
|---|---|---|
|
Webstedslogo |
Større logo, der kan være ikke-firkantet og gennemsigtigt afhængigt af det overførte design. |
192 x 64 Format: PNG, JPEG, SVG (SVG er ikke tilladt på gruppeforbundne websteder) |
|
Miniature for webstedslogo |
En firkantet logominiature, der bruges, hvis intet webstedslogo uploades, eller på steder, hvor der kræves et firkantet format. Dette element er påkrævet. |
64 x 64 Format: PNG, JPEG, SVG (SVG er ikke tilladt på gruppeforbundne websteder) |
|
Webstedslogo med udvidet layout |
Det udvidede sidehovedlayout har en udvidet bredde på webstedets logo. |
300 x 64 Format: JPEG, PNG, SVG |
|
Udvidet layoutbaggrundsbillede |
Et nyt baggrundsbillede, der kan bruges sammen med det udvidede sidehoved. |
2560 x 164 Format: JPEG, PNG |