When you add a modern page to a site, you add and customize web parts, which are the building blocks of your page. This article describes the Spacer web part.
The Spacer web part gives you control over how much vertical space is shown between web parts.
Add the spacer web part
-
If you're not in edit mode already, click Edit at the top right of the page. Find the Toolbox (

-
Select See all web parts, then select or drag-and-drop Spacer from the list of web parts.
-
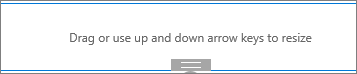
Drag the gray bar up or down for vertical space; drag the corner boxes in or out for horizontal space. Or, use the up and down arrow keys to resize.