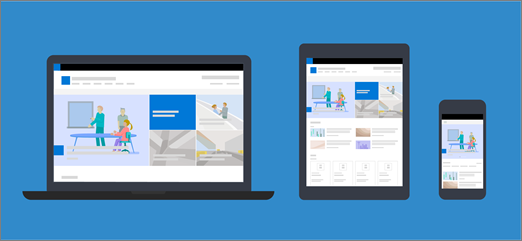
דפים מודרניים ורכיבי Web Part מיועדים להגיב באופן מלא בין מכשירים, כלומר, קנה המידה של תמונות ברכיבי Web Part משתנה בהתאם למיקום שבו הם מוצגים, הפריסה שבה נעשה שימוש והמכשיר שבו הם מוצגים. לדוגמה, דפים מודרניים נועדו להיראות נהדר במכשירים ניידים, וקנה מידה אוטומטי של תמונות עוזר ליצור חוויה אטרקטיבית זו.

אילו גודלי תמונות פועלים בצורה הטובה ביותר?
בשל עיצוב העמוד המגיב, אין גובה או רוחב ספציפיים בפיקסלים, כדי להבטיח שתמונה תשמר צורה ספציפית בין מכשירים ופריסות. גודל התמונות משתנה ונחתך באופן אוטומטי כדי להציג את התוצאה הטובה ביותר האפשרית במגוון מכשירים ופריסות. עם זאת, קיימות כמה הנחיות שיעזרו לך לוודא שהתמונות שלך ייראו נהדר בדפים שלך.
חיפוש גודלי התמונות הטובים ביותר עבור הדף שלך תלוי בגורמים אלה:
-
יחס גובה-רוחב: קשר הגומלין בין גובה לרוחב של תמונות
-
פריסת עמודה: הסוג ומספר העמודות בעמוד שלך
-
פריסת Web Part: הפריסה שאתה בוחר עבור ה- Web Part שבו נעשה שימוש בתמונה
יחס גובה-רוחב
יחס גובה-רוחב הוא קשר הגומלין בין רוחב וגובה של תמונות. בדרך כלל הוא מבוטא כשתי מספרים, כגון 3:2, 4:3 או 16:9. הרוחב הוא תמיד המספר הראשון. לדוגמה, יחס של 16:9 יכול להיות 1600 פיקסלים ברוחב של 900 פיקסלים בגובה. לחלופין, הוא יכול להיות 1920 x 1080, 1280 x 720, או כל שילוב רוחב/גובה אחר שניתן לחשב כשווה ל- 16:9. ניתן למצוא מחשבונים ליחס גובה-רוחב באופן מקוון, ובמכשירים מסוימים לעריכת תמונות שיעזרו לך לקבוע את יחס הגובה-רוחב של התמונות שלך.

ברוב המקרים, תמונות ברכיבי Web Part מודרניים פועלות בצורה הטובה ביותר בין פריסות ומכשירים כאשר יש להם יחס גובה-רוחב של 16:9 או 4:3, בהתאם לפריסה.
פריסות עמודות
ניתן לפריסה של עמוד עם מקטעים הכוללים סוגי עמודות ופריסות שונים, כגון עמודות ברוחב מלא, עמודה אחת, שתי עמודות, שלוש עמודות, שליש עמודות שמאליות ושלישיות ימניות. כלל כללי עבור תמונות הצפויות למלא את רוחב העמודה הוא שהן יהיו ברוחב של לפחות העמודה שבה הן ממוקמות. לדוגמה, תמונה ב- Web Part של תמונה בעמודה אחת צריכה להיות ברוחב של 1204 פיקסלים לפחות.
להלן הנחיות הרוחב עבור כל אחת מפריסה של העמודות:
|
פריסה |
רוחב בפיקסלים |
|
עמודה ברוחב מלא |
1920 |
|
עמודה אחת |
1204 |
|
שתי עמודות |
586 לעמודה |
|
שלוש עמודות |
380 לעמודה |
|
עמודה שמאלית של שליש |
380 עבור העמודה הימנית; 792 עבור העמודה הימנית |
|
עמודה ימנית של שליש |
792 עבור העמודה השמאלית; 380 עבור העמודה הימנית |
בשל אופי התגובה של עמודים, תמונות בעמודות ברוחב מלא יוצגו תמיד ברוחב מלא של המסך עם גובה אוטומטי בהתבסס על גודל המסך.
גובה התמונות הממוקמות בפריסות עמודות אחרות תלוי ביחס הגובה-רוחב שלך. להלן קווים מנחים לגבי גובה/רוחב עבור יחס גובה-רוחב של 16:9 ו- 4:3 (מעוגל כלפי מעלה/מטה לפיקסל הקרוב ביותר). פעולה זו שימושית כדי לשמור את התמונות שלך ברוחב ובגובה שמתאימים לקנה מידה מתאים עבור מכשירים ניידים, לדוגמה:
|
יחס פריסה |
16 x 9 רוחב x גובה בפיקסלים |
4 x 3 רוחב x גובה בפיקסלים |
|---|---|---|
|
עמודה אחת |
1204 x 677 |
1204 x 903 |
|
שתי עמודות |
586 x 330 |
586 x 439 |
|
שלוש עמודות |
380 x 214 |
380 x 285 |
|
עמודה שמאלית של שליש |
380 x 446 עבור העמודה הימנית; 792 x 446 עבור העמודה הימנית |
380 x 594 עבור העמודה הימנית; 792 x 594 עבור העמודה הימנית |
|
עמודה ימנית של שליש |
792 x 446 עבור העמודה הימנית; 380 x 446 עבור העמודה הימנית |
792 x 594 עבור עמודה שמאלית; 380 x 594 עבור העמודה הימנית |
פריסות Web Part
הפריסות ברכיבי ה- Web Part שבהם אתה משתמש ישפיעו גם על קנה המידה של התמונות שלך. הדוגמאות הבאות מציגות רכיבי Web Part שונים, חלק מהאפשרויות ויחסי הגובה-רוחב שבהם ניתן להשתמש.
|
יחסי הגובה-רוחב הבאים עבור פריסות אריחים ושכבות הם:
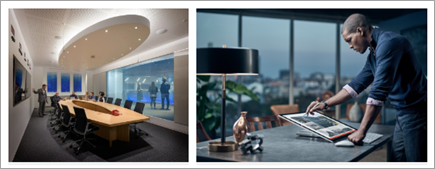
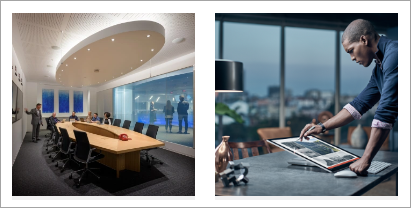
להלן דוגמה לתמונה המוצגת בפריסה 'שכבות' (למעלה) ובפריסה 'אריחים' (למטה):
|
|
|
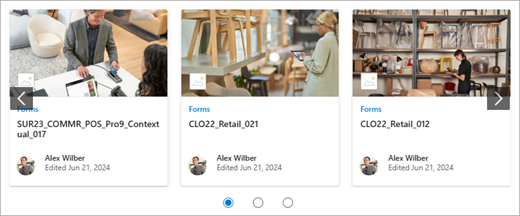
16:9 הוא יחס גובה-רוחב עבור פריסות קרוסלה, סרט שקופיות ורשת. להלן דוגמה של יחס גובה-רוחב של 16:9. התמונה הראשונה מציגה את פריסת סרט השקופיות, והתמונה השניה מציגה את פריסת הרשת:
|
|
|
תמונות יתרחבו לרוחב המקטע המכיל את ה- Web Part. להלן דוגמה של תמונה ב- Web Part של תמונה המשתמשת ביחס גובה-רוחב של 16:9.
באפשרותך גם לשנות את יחס הגובה-רוחב או את החיתוך ביד חופשית באמצעות כלי עריכת התמונות או להשתמש בנקודות האחיזה לשינוי גודל כדי להגדיל או להקטין את התמונה.
|
|
|
ניתן להשתמש ביחסי הגובה-רוחב הבאים בפריסות שונות:
התמונה הראשונה מציגה את הפריסה'לבנים' ב- Web Part גלריית תמונות (תוך שמירה על יחס גובה-רוחב של 16:9 ו- 1:1). התמונה השניה מציגה את פריסת הרשת (באמצעות יחס גובה-רוחב של 1:1).
|
|
|
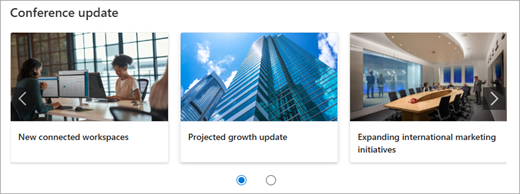
בהתאם לפריסה, תמונות ב- Web Part חדשות יכולות להיות בין 4:3, 16:9 או 21:9. להלן דוגמה של תמונות בסיפור עליון ובפריסה של קרוסלה:
|
|
|
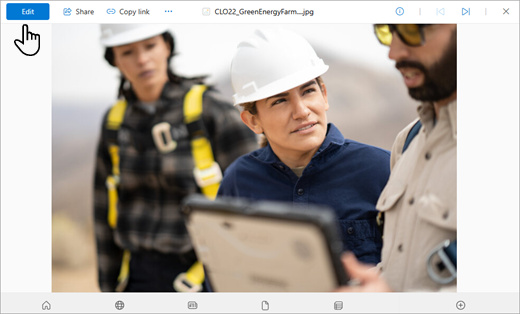
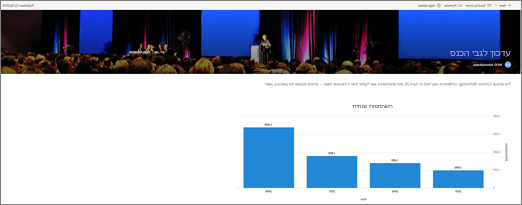
תמונות נראים טוב יותר כאשר הן לרוחב או 16:9 ואילך ביחס גובה-רוחב, וכשגודלן הוא 1 MB לפחות. כמו כן, הקפד להגדיר נקודת מוקד לשמירה על החלק החשוב ביותר של התמונה בתצוגה, במיוחד כאשר התמונה נמצאת בשימוש בתמונות ממוזערות, בפריסות חדשות ובתוצאות חיפוש. דוגמה (תמונה מקורית 16:9) עם נקודת מוקד מוגדרת על הרמקול:
|
|
|
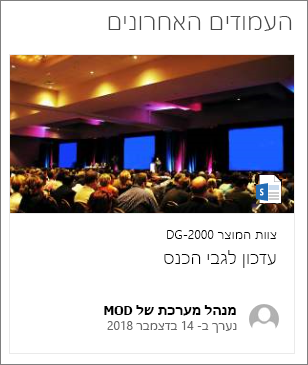
תמונות ממוזערות של עמודים מוצגות במקומות כגון תוצאות חיפוש, תוצאות תוכן מסומנות, פרסומים חדשותיים ועוד. כברירת מחדל, התמונה הממוזערת מגיעה באזור הכותרת של הדף או מה- Web Part שמופיע בסדר הראשון בדף (כגון החלק הימני העליון של פריסת הדף). באפשרותך לעקוף את ברירת המחדל ולשנות את התמונה הממוזערת של העמוד. כאשר תעשה זאת, מומלץ להשתמש בתמונה עם יחס גובה-רוחב של 16:9. דוגמה (התמונה המקורית 16:9):
|
|
|
ל- Web Part של קישורים מהירים יש שש פריסות שונות. להלן יחס גובה-רוחב שנקבע מראש:
התמונה הראשונה מציגה את הפריסה דחוסה ב-Web Part קישורים מהירים. התמונה השניה מציגה את אותו Web Part של קישורים מהירים באמצעות פריסת סרט השקופיות.
|
עצות:
-
בעת הוספת תמונה לאזור כותרת דף או ל- Web Part תמונה בולטת, מומלץ גם להגדיר את נקודת המוקד באזור של התמונה שברצונך להציג תמיד. לקבלת מידע נוסף על הגדרת נקודת מוקד עבור שני תרחישים אלה, ראה שימוש ב- Web Part תמונה בולטת ויצירה של דפים מודרניים והשימוש בהם באתר SharePoint.
-

המלצות לתמונה של כותרת אתר
בנוסף לעמודים, ייתכן שתרצה להוסיף סמלים או תמונות מותאמים אישית בפריסה מורחבת. להלן המלצות גודל עבור רכיבים אלה.
|
רכיב |
תיאור |
המלצה רוחב x גובה בפיקסלים |
|---|---|---|
|
סמל אתר |
סמל גדול יותר שאינו ריבועי ושקוף בהתאם לעיצוב שהועלה. |
192 x 64 תבנית: PNG, JPEG, SVG (SVG אינו מותר באתרים המחוברים לקבוצה) |
|
תמונה ממוזערת של סמל אתר |
תמונה ממוזערת של סמל ריבועי שבה נעשה שימוש אם לא מועלה סמל אתר או במקומות שבהם נדרשת תבנית ריבועית. רכיב זה נדרש. |
64 x 64 תבנית: PNG, JPEG, SVG (SVG אינו מותר באתרים המחוברים לקבוצה) |
|
סמל אתר פריסה מורחבת |
פריסת הכותרת העליונה המורחבת כוללת רוחב מורחב של סמל האתר. |
300 x 64 תבנית: JPEG, PNG, SVG |
|
תמונת רקע של פריסה מורחבת |
תמונת רקע חדשה שניתן להשתמש בה עם הכותרת העליונה המורחבת. |
2560 x 164 תבנית: JPEG, PNG |