最新のページと Web パーツは、デバイス間で完全に応答性が高いように設計されています。つまり、Web パーツで使用される画像は、表示場所、使用されているレイアウト、および表示されているデバイスによって異なるスケーリングが行われます。 たとえば、最新のページはモバイル デバイスで見栄えが良いよう設計されており、自動画像スケーリングは魅力的なエクスペリエンスを生み出すのに役立ちます。

最適な画像サイズは何ですか?
応答性の高いページデザインのため、イメージがデバイスやレイアウト間で特定の形状を維持することを保証する特定の高さまたは幅 (ピクセル単位) はありません。 画像のサイズが自動的に変更され、トリミングされ、さまざまなデバイスやレイアウトで最適な結果が表示されます。 ただし、画像がページで見栄えよく見えるように役立つガイドラインがいくつかあります。
ページに最適な画像サイズを見つけるには、次の要因によって異なります。
-
縦横比: 画像の高さと幅の関係
-
列レイアウト: ページ上の列の種類と数
-
Web パーツ レイアウト: イメージが使用されている Web パーツ用に選択したレイアウト
縦横比
縦横比は、画像の幅と高さの関係です。 通常、3:2、4:3、16:9 などの 2 つの数値で表されます。 幅は常に最初の数値です。 たとえば、16:9 の比率は、幅が 1600 ピクセル、高さが 900 ピクセルの場合があります。 または、1920 x 1080、1280 x 720、またはその他の幅と高さの組み合わせを 16:9 に等しく計算できます。 縦横比計算ツールは、オンラインと一部の写真編集ツールで見つけることができ、画像の縦横比を決定するのに役立ちます。

ほとんどの場合、最新の Web パーツの画像は、レイアウトに応じて 16:9 または 4:3 のいずれかの縦横比を持つレイアウトとデバイス間で最適に動作します。
列レイアウト
ページは、全幅列、1 列、2 列、3 列、3 列、3 番目の左列、3 番目の右列など、さまざまな列の種類とレイアウトを含むセクションでレイアウトできます。 列の幅を埋めるイメージの一般的な規則は、列が配置されている列と同じ幅以上であるということです。 たとえば、1 つの列のイメージ Web パーツ内の画像は、幅が 1204 ピクセル以上である必要があります。
各列レイアウトの幅のガイドラインを次に示します。
|
レイアウト |
ピクセル単位の幅 |
|
全角列 |
1920 |
|
1 つの列 |
1204 |
|
2 つの列 |
列あたり 586 |
|
3 つの列 |
列あたり 380 |
|
3 分の 1 の左側の列 |
左列の場合は 380。右側の列の場合は 792 |
|
右側の列の 3 分の 1 |
左列の場合は 792。右側の列の場合は 380 |
ページの応答性が高いため、全幅列の画像は常に画面の全幅に表示され、画面サイズに基づいて高さが自動的に表示されます。
他の列レイアウト内に配置される画像の高さは、縦横比によって異なります。 16:9 と 4:3 の縦横比 (最も近いピクセルに切り上げ/切り下げ) の高さ/幅のガイドラインを次に示します。 これは、モバイル デバイスに適したスケーリングを行う幅と高さで画像を維持するのに役立ちます。たとえば、次に示します。
|
縦横比 レイアウト |
16 x 9 幅 x 高さ (ピクセル単位) |
4 x 3 幅 x 高さ (ピクセル単位) |
|---|---|---|
|
1 つの列 |
1204 x 677 |
1204 x 903 |
|
2 つの列 |
586 x 330 |
586 x 439 |
|
3 つの列 |
380 x 214 |
380 x 285 |
|
3 分の 1 の左側の列 |
左列の場合は 380 x 446。右側の列の場合は 792 x 446 |
左列の場合は 380 x 594。右の列の場合は 792 x 594 |
|
右側の列の 3 分の 1 |
左列の場合は 792 x 446。右の列の場合は 380 x 446 |
左列の場合は 792 x 594。右の列の場合は 380 x 594 |
Web パーツレイアウト
使用する Web パーツのレイアウトは、イメージのスケーリングにも影響します。 次の例では、さまざまな Web パーツと、使用できるオプションと縦横比の一部を示します。
|
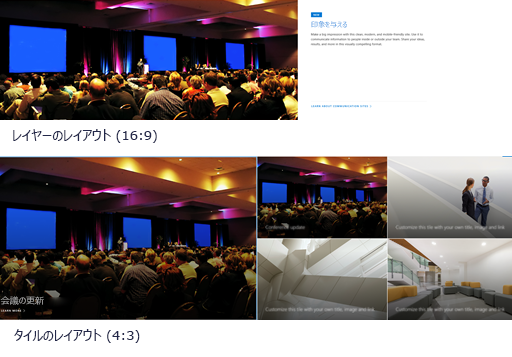
タイルレイアウトとレイヤーレイアウトの縦横比は次のとおりです。
[レイヤー] レイアウト (上部) と [タイル] レイアウト (下部) に表示される画像の例を次に示します。
|
|
|
16:9 は、カルーセル、フィルムストリップ、グリッド レイアウトの縦横比です。 16:9 縦横比の例を次に示します。 最初の画像はフィルムストリップ レイアウトを示し、2 番目の画像は Grid レイアウトを示しています。
|
|
|
画像は、Web パーツを含むセクションの幅に拡張されます。 16:9 縦横比を使用する Image Web パーツの画像の例を次に示します。
また、画像編集ツールを使用して縦横比やフリーハンドトリミングを変更するか、サイズ変更ハンドルを使用して画像を大きくまたは小さくすることもできます。
|
|
|
次の縦横比は、さまざまなレイアウトで使用できます。
最初の画像はImage ギャラリー Web パーツのブリック レイアウトを示しています (縦横比は 16:9 と 1:1)。 2 番目の画像は、グリッド レイアウト (縦横比 1:1 を使用) を示しています。
|
|
|
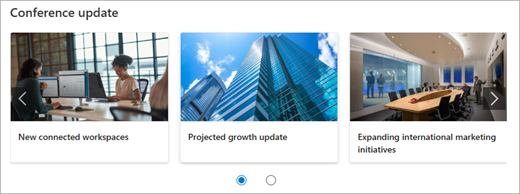
レイアウトに応じて、ニュース Web パーツの画像は 4:3、16:9、または 21:9 にすることができます。 トップ ストーリーとカルーセル レイアウトの画像の例を次に示します。
|
|
|
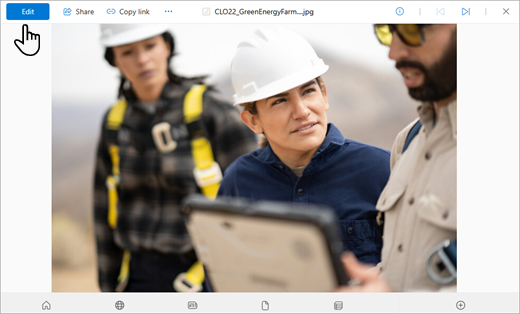
画像は、横向きまたは縦横比が 16:9 以上で、サイズが 1 MB 以上の場合に最適に見えます。 また、特に画像がサムネイル、ニュースレイアウト、検索結果で使用されている場合は、画像の最も重要な部分を表示したままに焦点を設定してください。 スピーカーに焦点を設定した例 (元の画像 16:9):
|
|
|
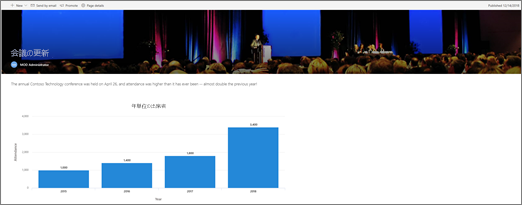
ページサムネイルは、検索結果、強調表示されたコンテンツの結果、ニュース投稿などの場所に表示されます。 既定では、サムネイルはページ タイトル領域またはページ上の最初の順序 (ページ レイアウトの左上など) にある Web パーツから取得されます。 既定をオーバーライドし、ページサムネイルを変更できます。 これを行う場合は、縦横比が 16:9 の画像を使用することをお勧めします。 例 (元の画像 16:9):
|
|
|
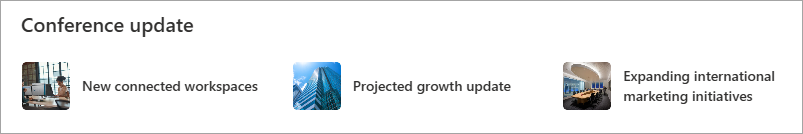
クイック リンク Web パーツには、6 つの異なるレイアウトがあります。 事前設定された縦横比を次に示します。
最初の図は、web パーツのコンパクト レイアウトクイック リンクを示しています。 2 番目の画像は、Filmstrip レイアウトを使用した同じクイック リンク Web パーツを示しています。
|
ヒント:
-
ページ タイトル領域またはヒーロー Web パーツに画像を追加する場合は、常に表示する画像の領域に焦点を設定することをお勧めします。 これら 2 つのシナリオの焦点の設定の詳細については、「 ヒーロー Web パーツを使用する 」および「 SharePoint サイトでモダン ページを作成して使用する」を参照してください。
-

サイト ヘッダー イメージの推奨事項
ページに加えて、カスタム ロゴやイメージを拡張レイアウトに追加することもできます。 これらの要素のサイズに関する推奨事項を次に示します。
|
要素 |
説明 |
推奨事項 幅 x 高さ (ピクセル単位) |
|---|---|---|
|
サイト ロゴ |
アップロードされたデザインに応じて、正方形以外で透明になる可能性がある大きなロゴ。 |
192 x 64 形式: PNG、JPEG、SVG (グループに接続されたサイトでは SVG は許可されません) |
|
サイト ロゴのサムネイル |
サイトロゴがアップロードされていない場合、または正方形の形式が必要な場所で使用される正方形のロゴサムネイル。 この要素は必須です。 |
64 x 64 形式: PNG、JPEG、SVG (グループに接続されたサイトでは SVG は許可されません) |
|
拡張レイアウト サイトのロゴ |
拡張ヘッダー レイアウトには、サイト ロゴ幅が拡張されています。 |
300 x 64 形式: JPEG、PNG、SVG |
|
拡張レイアウトの背景画像 |
拡張ヘッダーで使用できる新しい背景画像。 |
2560 x 164 形式: JPEG、PNG |