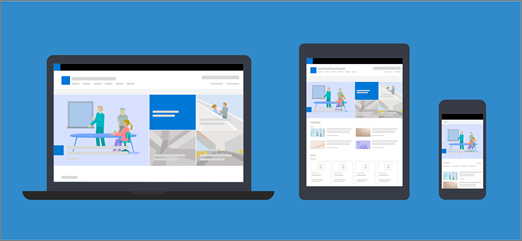
Moderné stránky a webové časti sú navrhnuté tak, aby boli plne flexibilné vo všetkých zariadeniach, čo znamená, že obrázky používané vo webových častiach sa budú škálovať odlišne v závislosti od toho, kde sa zobrazujú, ktoré rozloženie sa používa, a od zariadenia, v ktorom sa zobrazujú. Moderné stránky sú napríklad navrhnuté tak, aby vyzerali skvele v mobilných zariadeniach, a automatická mierka obrázkov pomáha vytvárať atraktívne prostredie.

Aké veľkosti obrázkov fungujú najlepšie?
Vzhľadom na flexibilný návrh strany nie je v pixeloch konkrétna výška ani šírka, ktorá by zaručila, že obrázok si zachová konkrétny tvar v rôznych zariadeniach a rozloženiach. Veľkosť obrázkov sa automaticky zmení a orezá, aby sa zobrazil najlepší možný výsledok v rôznych zariadeniach a rozloženiach. Existuje však niekoľko pokynov, ktoré vám pomôžu zabezpečiť, aby vaše obrázky vyzerali skvele na vašich stránkach.
Vyhľadanie najlepších veľkostí obrázkov pre stránku závisí od týchto faktorov:
-
Pomer strán: vzťah medzi výškou a šírkou obrázkov
-
Rozloženie stĺpca: typ a počet stĺpcov na stránke
-
Rozloženie webovej časti: rozloženie, ktoré vyberiete pre webovú časť, v ktorej sa používa obrázok
Pomer strán
Pomer strán je vzťah medzi šírkou a výškou obrázkov. Zvyčajne sa vyjadruje ako dve čísla, napríklad 3:2, 4:3 alebo 16:9. Šírka je vždy prvé číslo. Napríklad pomer 16:9 môže mať šírku 1 600 pixlov a výšku 900 pixelov. Môže to byť napríklad 1 920 x 1 080, 1 280 x 720 alebo akékoľvek iné kombinácie šírky a výšky, ktoré možno vypočítať tak, aby sa rovnali 16:9. Kalkulačky pomeru strán nájdete online a v niektorých nástrojoch na úpravu fotografií, ktoré vám pomôžu určiť pomery strán obrázkov.

Vo väčšine prípadov obrázky v moderných webových častiach fungujú najlepšie vo všetkých rozloženiach a zariadeniach, ak majú pomer strán 16:9 alebo 4:3 v závislosti od rozloženia.
Rozloženia stĺpcov
Stranu možno rozložiť so sekciami, ktoré obsahujú rôzne typy stĺpcov a rozloženia, ako sú napríklad stĺpce s plnou šírkou, jeden stĺpec, dva stĺpce, tri stĺpce, tretí ľavý a jeden tretí pravý stĺpec. Všeobecným pravidlom pre obrázky, pri ktorých sa očakáva, že vyplnia šírku stĺpca, je, že sú aspoň také široké ako stĺpec, do ktorého sú umiestnené. Obrázok vo webovej časti obrázka v jednom stĺpci by mal mať šírku aspoň 1 204 pixelov.
Nižšie sú uvedené pokyny na šírku pre každé rozloženie stĺpcov:
|
Rozloženie |
Šírka v pixeloch |
|
Stĺpec s plnou šírkou |
1920 |
|
Jeden stĺpec |
1204 |
|
Dva stĺpce |
586 na stĺpec |
|
Tri stĺpce |
380 na stĺpec |
|
Tretí ľavý stĺpec |
380 pre ľavý stĺpec; 792 pre pravý stĺpec |
|
Jeden tretí pravý stĺpec |
792 pre ľavý stĺpec; 380 pre pravý stĺpec |
Vzhľadom na responzívnu povahu strán sa obrázky v stĺpcoch s plnou šírkou vždy zobrazia na celej šírke obrazovky s automatickou výškou na základe veľkosti obrazovky.
Výška obrázkov umiestnených v iných rozloženiach stĺpcov bude závisieť od pomeru strán. Tu sú pokyny na výšku alebo šírku pre pomer strán 16:9 a 4:3 (zaokrúhlené nahor alebo nadol na najbližší pixel). Je to užitočné, ak chcete, aby mali obrázky šírku a výšku a vhodne sa škálujú pre mobilné zariadenia, napríklad:
|
POMER ROZLOŽENIE |
16 x 9 Šírka x výška v pixeloch |
4 x 3 Šírka x výška v pixeloch |
|---|---|---|
|
Jeden stĺpec |
1 204 x 677 |
1 204 x 903 |
|
Dva stĺpce |
586 x 330 |
586 x 439 |
|
Tri stĺpce |
380 x 214 |
380 x 285 |
|
Tretí ľavý stĺpec |
380 x 446 pre ľavý stĺpec; 792 x 446 pre pravý stĺpec |
380 x 594 pre ľavý stĺpec; 792 x 594 pre pravý stĺpec |
|
Jeden tretí pravý stĺpec |
792 x 446 pre ľavý stĺpec; 380 x 446 pre pravý stĺpec |
792 x 594 pre ľavý stĺpec; 380 x 594 pre pravý stĺpec |
Rozloženia webových častí
Rozloženia vo webových častiach, ktoré používate, tiež ovplyvnia mierku obrázkov. Nasledujúce príklady zobrazujú rôzne webové časti a niektoré možnosti a pomery strán, ktoré môžete použiť.
|
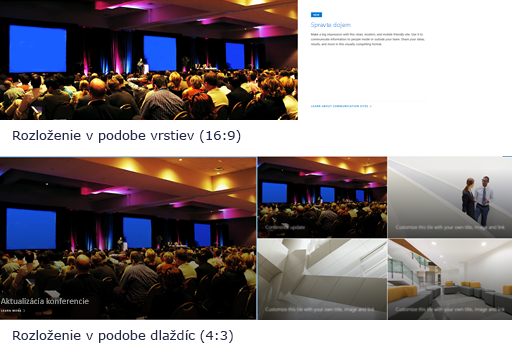
Nasledujúce pomery strán pre rozloženia dlaždíc a vrstiev sú:
Tu je príklad obrázka zobrazeného v rozložení Vrstvy (hore) a v rozložení Dlaždice (dole):
|
|
|
Pomer strán 16:9 je kolotoč, filmový pás a mriežka. Tu je príklad pomeru strán 16:9. Prvý obrázok zobrazuje rozloženie Filmstrip a druhý znázorňuje rozloženie mriežky:
|
|
|
Obrázky sa rozšíria na šírku sekcie obsahujúcej webovú časť. Tu je príklad obrázka vo webovej časti Obrázok, ktorý používa pomer strán 16:9.
Môžete tiež zmeniť pomer strán alebo voľné orezanie pomocou nástroja na úpravu obrázkov alebo pomocou rukovätí na zmenu veľkosti zväčšiť alebo zmenšiť obrázok.
|
|
|
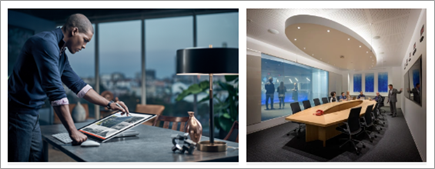
V rôznych rozloženiach možno použiť nasledujúce pomery strán:
Prvý obrázok zobrazuje rozloženie Tehla vowebovej časti Galéria obrázkov (zachovanie pomeru strán 16:9 a 1:1). Druhý obrázok zobrazuje rozloženie mriežky (s pomerom strán 1:1).
|
|
|
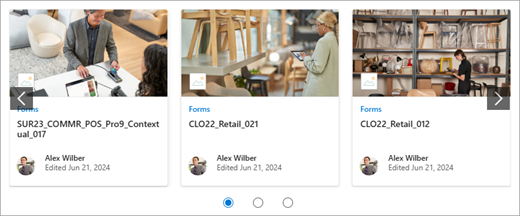
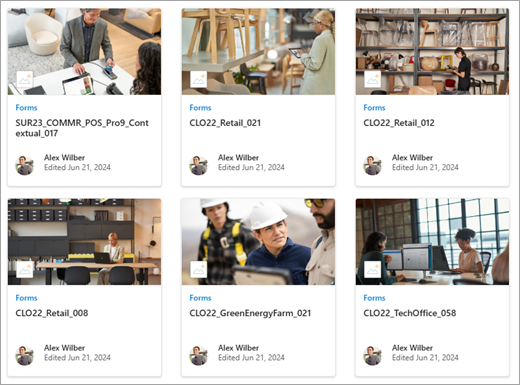
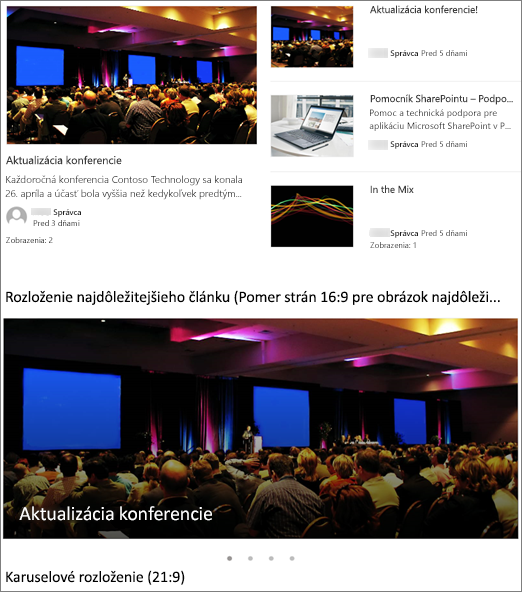
V závislosti od rozloženia môžu byť obrázky vo webovej časti Správy 4:3, 16:9 alebo 21:9. Tu je príklad obrázkov v hornom príbehu a rozložení kolotoča:
|
|
|
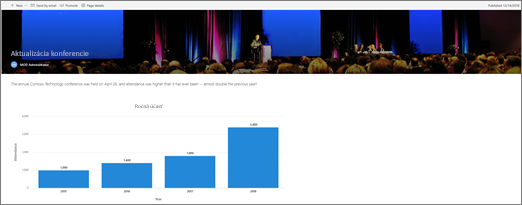
Obrázky vyzerajú najlepšie, keď sú na šírku alebo 16:9 alebo viac v pomere strán, a keď majú veľkosť aspoň 1 MB. Nezabudnite tiež nastaviť ohnisko na zachovanie najdôležitejšej časti obrázka v zobrazení, najmä ak sa obrázok používa v miniatúrach, rozloženiach správ a výsledkoch hľadania. Príklad (pôvodný obrázok 16:9) s ohniskom nastaveným na reproduktore:
|
|
|
Miniatúry strán sa zobrazujú na miestach, ako sú napríklad výsledky hľadania, výsledky zvýrazneného obsahu, príspevky s novinkami a ďalšie. Miniatúra predvolene pochádza z oblasti názvu strany alebo z webovej časti, ktorá je v prvom poradí na stránke (napríklad v ľavom hornom rohu rozloženia stránky). Predvolené nastavenie môžete prepísať a zmeniť miniatúru strany. Ak tak urobíte, najlepšie je použiť obrázok s pomerom strán 16:9. Príklad (pôvodný obrázok 16:9):
|
|
|
Webová časť Rýchle prepojenia má šesť rôznych rozložení. Tu sú predvolené pomery strán:
Prvý obrázok zobrazuje kompaktné rozloženie vo webovejčasti Rýchle prepojenia. Druhý obrázok zobrazuje rovnakú webovú časť Rýchle prepojenia pomocou rozloženia Filmstrip.
|
Tipy:
-
Keď pridáte obrázok do oblasti názvu stránky alebo webovej časti Hlavného banera, najvhodnejšie je tiež nastaviť ohnisko v oblasti obrázka, ktorý chcete vždy zobraziť. Ďalšie informácie o nastavení hlavného bodu pre tieto dva scenáre nájdete v téme Používanie webovej časti Obrázok Hero a Vytvorenie a používanie moderných stránok na lokalite SharePoint.
-

Odporúčania pre obrázok hlavičky lokality
Okrem strán môžete chcieť pridať aj vlastné logá alebo obrázky v rozšírenom rozložení. Tu sú odporúčania týkajúce sa veľkosti týchto prvkov.
|
Prvok |
Popis |
Odporúčanie Šírka x výška v pixeloch |
|---|---|---|
|
Logo lokality |
Väčšie logo, ktoré môže byť iné ako štvorcové a priehľadné v závislosti od nahratého návrhu. |
192 x 64 Formát: PNG, JPEG, SVG (SVG nie je povolené na lokalitách pripojených ku skupine) |
|
Miniatúra loga lokality |
Miniatúra štvorcového loga, ktorá sa používa, ak sa nenahrá žiadne logo lokality, alebo na miestach, kde sa vyžaduje štvorcový formát. Tento prvok je povinný. |
64 x 64 Formát: PNG, JPEG, SVG (SVG nie je povolené na lokalitách pripojených ku skupine) |
|
Logo lokality rozšíreného rozloženia |
Rozšírené rozloženie hlavičky má rozšírenú šírku loga lokality. |
300 x 64 Formát: JPEG, PNG, SVG |
|
Obrázok pozadia rozšíreného rozloženia |
Nový obrázok pozadia, ktorý možno použiť s rozšírenou hlavičkou. |
2 560 x 164 Formát: JPEG, PNG |