Sodobne strani in spletni gradniki so zasnovani tako, da so v celoti odzivni v vseh napravah, kar pomeni, da bodo slike, uporabljene v spletnih gradnikih, različne glede na to, kje so prikazane, katero postavitev uporabljate in napravo, v kateri si jih ogledujete. Sodobne strani so na primer zasnovane tako, da so videti odlično v mobilnih napravah, samodejna povečave slike pa ustvarijo to privlačno izkušnjo.

Katere velikosti slik so najboljše?
Zaradi odzivnega načrta strani v slikovnih pikah ni določene višine ali širine, ki bi zagotovili, da bo slika ohranila določeno obliko v vseh napravah in postavitvah. Velikost in obrezane slike so samodejno spremenjena, tako da so v različnih napravah in postavitvah prikazan najboljši možni rezultat. Vendar pa obstaja nekaj smernic, s katerimi lahko poskrbite, da bodo vaše slike videti odlično na straneh.
Iskanje najboljših velikosti slik za stran je odvisno od teh dejavnikov:
-
Razmerje višina/širina: razmerje med višino in širino slik
-
Postavitev stolpca: vrsta in število stolpcev na strani
-
Postavitev spletnega gradnika: postavitev, ki jo izberete za spletni gradnik, v katerem se uporablja slika
Razmerje višina/širina
Razmerje višina/širina je razmerje med širino in višino slik. Po navadi je izražen kot dve števili, na primer 3:2, 4:3 ali 16:9. Širina je vedno prvo število. Razmerje 16:9 je lahko na primer 1600 slikovnih pik v širini in 900 slikovnih pik v višini. Lahko pa je 1920 x 1080, 1280 x 720 ali katera koli druga kombinacija širine/višine, ki jo je mogoče izračunati tako, da ustreza 16:9. Kalkulatorje razmerja višina/širina najdete v spletu in v nekaterih orodjih za urejanje fotografij, s katerimi lahko določite razmerja višina/širina slik.

V večini primerov slike v sodobnih spletnih gradnikih najbolje delujejo v postavitvah in napravah, če imajo razmerje višina/širina 16:9 ali 4:3, odvisno od postavitve.
Postavitve stolpcev
Stran lahko postavite z odseki, ki vključujejo različne vrste stolpcev in postavitev, na primer stolpce polne širine, en stolpec, dva stolpca, tri stolpce, eno tretjino levo in eno tretjino desnih stolpcev. Splošno pravilo za slike, ki naj bi zapolnili širino stolpca, je, da so vsaj tako široke kot stolpec, v katerega so postavljene. Slika v spletnem gradniku slike v enem stolpcu mora biti na primer široka vsaj 1204 slikovne pike.
V nadaljevanju so navedene smernice glede širine za vsako postavitev stolpcev:
|
Postavitev |
Širina v slikovnih pikah |
|
Stolpec polne širine |
1920 |
|
En stolpec |
1204 |
|
Dva stolpca |
586 na stolpec |
|
Trije stolpci |
380 na stolpec |
|
One-third left column |
380 za levi stolpec; 792 za desni stolpec |
|
One-third right column |
792 za levi stolpec; 380 za desni stolpec |
Zaradi odzivne narave strani bodo slike v stolpcih polne širine vedno prikazane pri polni širini zaslona s samodejno višino glede na velikost zaslona.
Višina slik znotraj drugih postavitev stolpcev je odvisna od razmerja višina/širina. Tukaj so navodila za višino/širino za razmerja višina/širina 16:9 in 4:3 (zaokroženo navzgor/navzdol na najbližjo slikovno piko). To je uporabno, če ohranite slike v širini in višini, ki se ustrezno prilagaja mobilnim napravam, na primer:
|
RAZMERJE VIŠINA/ŠIRINA POSTAVITEV |
16 x 9 Širina x Višina v slikovnih pikah |
4 x 3 Širina x Višina v slikovnih pikah |
|---|---|---|
|
En stolpec |
1204 x 677 |
1204 x 903 |
|
Dva stolpca |
586 x 330 |
586 x 439 |
|
Trije stolpci |
380 x 214 |
380 x 285 |
|
One-third left column |
380 x 446 za levi stolpec; 792 x 446 za desni stolpec |
380 x 594 za levi stolpec; 792 x 594 za desni stolpec |
|
One-third right column |
792 x 446 za levi stolpec; 380 x 446 za desni stolpec |
792 x 594 za levi stolpec; 380 x 594 za desni stolpec |
Postavitve spletnih gradnikov
Tudi postavitve v spletnih gradnikih, ki jih uporabljate, bodo vplivale na merilo slik. V spodnjih primerih so prikazani različni spletni gradniki ter nekatere možnosti in razmerja višina/širina, ki jih lahko uporabite.
|
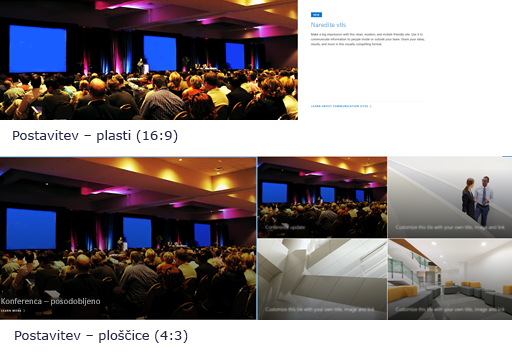
Ta razmerja višina/širina za postavitve Ploščice in Plasti so:
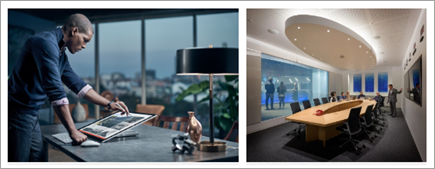
Oglejte si primer slike, prikazane v postavitvi Plasti (zgoraj) in postavitvi Ploščice (spodaj):
|
|
|
16:9 je razmerje višina/širina za postavitve vrtiljak, Filmstrip in Grid. Tukaj je primer razmerja višina/širina 16:9. Na prvi sliki je prikazana postavitev Filmstrip, na drugi pa postavitev Mreža:
|
|
|
Slike bodo razširjene do širine razdelka, ki vsebuje spletni gradnik. Tu je primer slike v spletnem gradniku slike, ki uporablja razmerje višina/širina 16:9.
Lahko spremenite tudi razmerje višina/širina ali prostoročno obrezovanje z orodjem za urejanje slike ali pa z ročicami za spreminjanje velikosti povečate ali pomanjšate sliko.
|
|
|
Ta razmerja višina/širina lahko uporabite v različnih postavitvah:
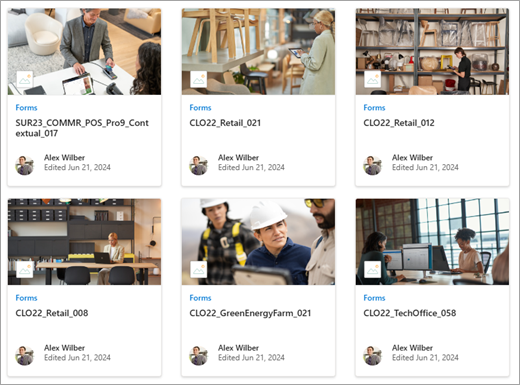
Na prvi sliki je prikazana postavitev »Opeka« v spletnem gradniku »Galerija slik« (razmerje višina/širina 16:9 in1:1) je na prvi sliki prikazano. Na drugi sliki je prikazana postavitev Mreža (z razmerjem višina/širina 1:1).
|
|
|
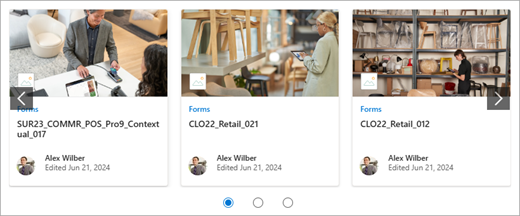
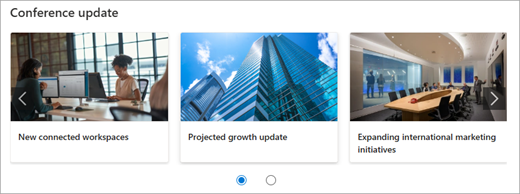
Slike v spletnem gradniku Novice so lahko 4:3, 16:9 ali 21:9, odvisno od postavitve. Oglejte si primer slik v zgornji zgodbi in postavitvi vrtiljak:
|
|
|
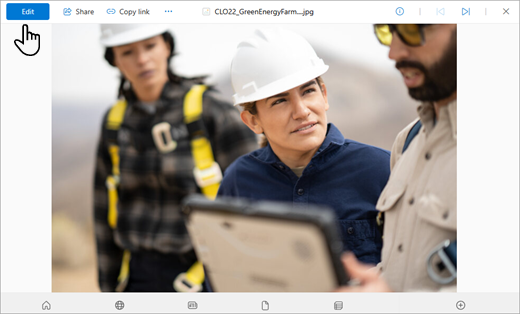
Slike so videti najboljše, če so ležeče ali imajo razmerje višina/širina 16:9 ali več in če imajo v velikosti vsaj 1 MB. Poleg tega ne pozabite nastaviti fokusa na najbolj pomemben del slike v pogledu, še posebej, če je slika uporabljena v sličicah, postavitvah novic in rezultatih iskanja. Primer (izvirna slika 16:9) z naborom fokalnih točk na zvočniku:
|
|
|
Sličice strani so prikazane na mestih, kot so rezultati iskanja, označeni rezultati vsebine, objave novic in še več. Sličica privzeto izhaja iz območja za naslov strani ali iz spletnega gradnika, ki je v prvem vrstnem redu na strani (na primer zgoraj levo od postavitve strani). Privzeto lahko preglasite in spremenite sličico strani. Ko to naredite, je najbolje uporabiti sliko z razmerjem višina/širina 16:9. Primer (izvirna slika 16:9):
|
|
|
Spletni gradnik Hitre povezave ima šest različnih postavitev. Tukaj so vnaprej nastavljena razmerja višina/širina:
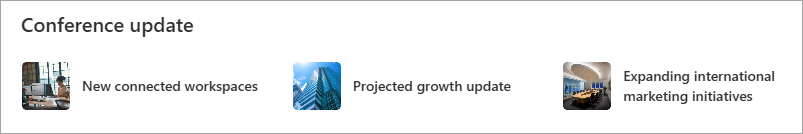
Na prvi sliki je prikazana postavitev Stisnjeno v spletnemgradniku Hitre povezave. Na drugi sliki je prikazan isti spletni gradnik Hitre povezave s postavitvijo Filmstrip.
|
Namigi:
-
Ko dodate sliko v območje za naslov strani ali spletni gradnik Hero, je najbolje, da nastavite fokalno točko v območju slike, ki ga želite vedno prikazati. Če želite izvedeti več o nastavitvi fokalne točke za ta dva scenarija, glejte Uporaba spletnega gradnika Hero in Ustvarjanje in uporaba sodobnih strani na SharePointovem mestu.
-

Priporočila za slike glave mesta
Poleg strani boste v razširjeno postavitev morda želeli dodati tudi logotipe ali slike po meri. Tukaj so priporočila glede velikosti teh elementov.
|
Element |
Opis |
Priporočilo Širina x Višina v slikovnih pikah |
|---|---|---|
|
Logotip mesta |
Večji logotip, ki je lahko ne kvadratni in prosojen, odvisno od naloženega načrta. |
192 x 64 Oblika zapisa: PNG, JPEG, SVG (SVG ni dovoljena na skupinskih povezanih mestih) |
|
Sličica logotipa mesta |
Sličica kvadratnega logotipa, ki se uporabi, če ni naložen logotip mesta, ali na mestih, kjer je zahtevana kvadratna oblika. Ta element je obvezen. |
64 x 64 Oblika zapisa: PNG, JPEG, SVG (SVG ni dovoljena na skupinskih povezanih mestih) |
|
Logotip mesta za razširjeno postavitev |
Razširjena postavitev glave ima razširjeno širino logotipa mesta. |
300 x 64 Oblika zapisa: JPEG, PNG, SVG |
|
Slika za ozadje »Razširjena postavitev« |
Nova slika za ozadje, ki jo lahko uporabite z razširjeno glavo. |
2560 x 164 Oblika zapisa: JPEG, PNG |