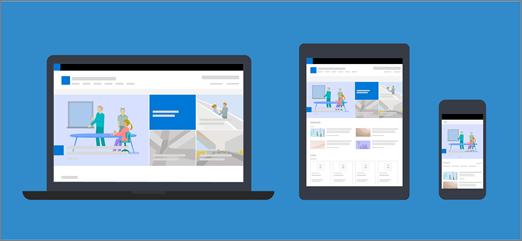
新式页面和 Web 部件设计为跨设备完全响应,这意味着 Web 部件中使用的图像会以不同的方式缩放,具体取决于它们的显示位置、使用的布局以及查看它们的设备。 例如,新式页面设计为在移动设备上美观,自动图像缩放有助于创建有吸引力的体验。

哪种图像大小最适合?
由于页面设计具有响应性,因此没有特定的高度或宽度(以像素为单位)可确保图像跨设备和布局保持特定形状。 图像会自动调整大小和裁剪,以在各种设备和布局中显示最佳结果。 但是,有一些指南可以帮助你确保图像在页面上看起来很棒。
查找页面的最佳图像大小取决于以下因素:
-
纵横比:图像的高度和宽度之间的关系
-
列布局:页面上的列类型和数量
-
Web 部件布局:为正在使用图像的 Web 部件选择的布局
纵横比
纵横比是图像宽度和高度之间的关系。 它通常表示为两个数字,例如 3:2、4:3 或 16:9。 宽度始终是第一个数字。 例如,16:9 的比率可以是 1600 像素的宽度 x 900 像素的高度。 或者,它可以是 1920 x 1080、1280 x 720 或可计算为 16:9 的任何其他宽度/高度组合。 可以在联机和某些照片编辑工具中找到纵横比计算器,以帮助确定图像的纵横比。

在大多数情况下,新式 Web 部件中的图像在纵横比为 16:9 或 4:3(具体取决于布局)时,在布局和设备之间效果最佳。
列布局
页面可以布局包含不同列类型和布局的分区,例如全角列、一列、两列、三列、三分之一左列和右三分之一列。 应填充列宽度的图像的一般规则是,它们至少与放置它们的列一样宽。 例如,一列中图像 Web 部件中的图像应至少为 1204 像素宽。
下面是每个列布局的宽度准则:
|
布局 |
宽度(以像素为单位) |
|
全角列 |
1920 |
|
一列 |
1204 |
|
两列 |
每列 586 个 |
|
三列 |
每列 380 个 |
|
左列的三分之一 |
左列为 380;792(右列) |
|
右列的三分之一 |
左列为 792;380(右列) |
由于页面的响应特性,全角列中的图像将始终以全宽屏幕显示,并基于屏幕大小自动显示高度。
放置在其他列布局中的图像的高度将取决于纵横比。 下面是 16:9 和 4:3 纵横比的高度/宽度准则, (向上/向下舍入到最接近的像素) 。 这有助于将图像保持在适当缩放移动设备的宽度和高度,例如:
|
纵横比 布局 |
16 x 9 宽度 x 高度(以像素为单位) |
4 x 3 宽度 x 高度(以像素为单位) |
|---|---|---|
|
一列 |
1204 x 677 |
1204 x 903 |
|
两列 |
586 x 330 |
586 x 439 |
|
三列 |
380 x 214 |
380 x 285 |
|
左列的三分之一 |
左列的 380 x 446;792 x 446(右列) |
左列的 380 x 594;792 x 594(右列) |
|
右列的三分之一 |
左列的 792 x 446;380 x 446(右列) |
左列的 792 x 594;380 x 594(右列) |
Web 部件布局
使用的 Web 部件中的布局也会影响图像的缩放方式。 以下示例显示了不同的 Web 部件以及一些可以使用的选项和纵横比。
|
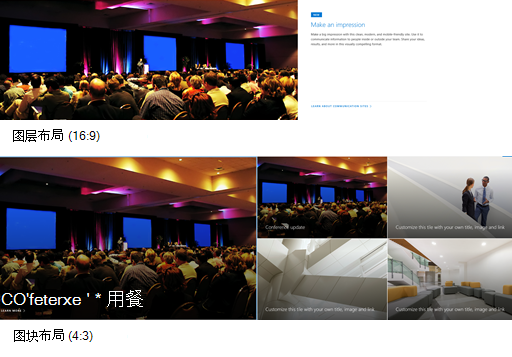
图块和层布局的以下纵横比为:
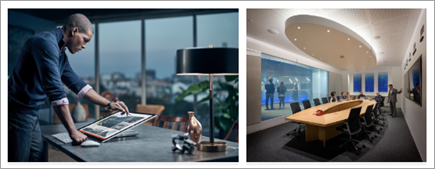
下面是层布局 (顶部) 和图块布局 (底部) 中显示的图像示例:
|
|
|
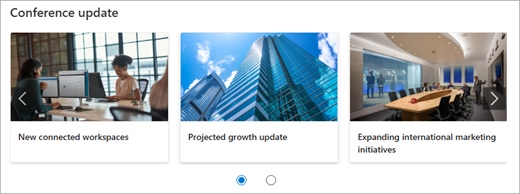
16:9 是旋转木马、胶片条和网格布局的纵横比。 下面是 16:9 纵横比的示例。 第一个图像显示 Filmstrip 布局,第二个图像显示网格布局:
|
|
|
图像将扩展到包含 Web 部件的部分的宽度。 下面是使用 16:9 纵横比的图像 Web 部件中的图像示例。
还可以选择使用图像编辑工具更改纵横比或任意手裁剪,或者使用调整大小控点使图像变大或变小。
|
|
|
可以在不同的布局中使用以下纵横比:
第一张图像显示图像库 Web 部件中的砖布局, (保持 16:9 和 1:1 纵横比) 。 第二张图像显示使用 1:1 纵横比) 的网格布局 (。
|
|
|
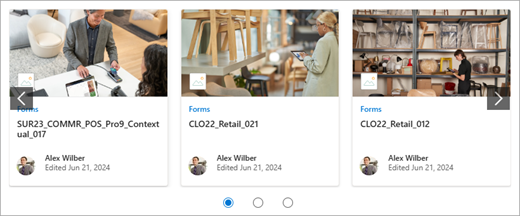
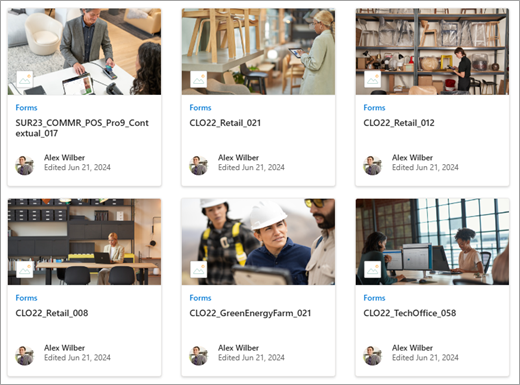
根据布局,新闻 Web 部件中的图像可以是 4:3、16:9 或 21:9。 下面是 Top 文章和旋转木马布局中的图像示例:
|
|
|
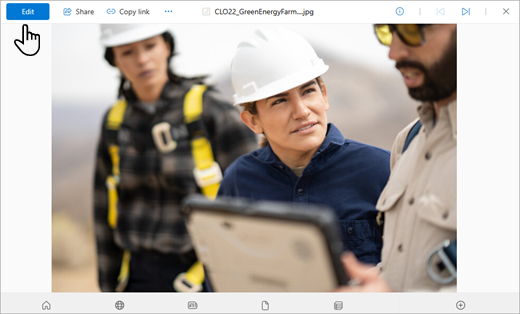
图像在横向或纵横比为 16:9 或更高,且大小至少为 1 MB 时效果最佳。 此外,请务必将焦点设置为将图片最重要的部分保留在视图中,尤其是在缩略图、新闻布局和搜索结果中使用图片时。 示例 (原始图像 16:9) ,在扬声器上设置了焦点:
|
|
|
页面缩略图显示在搜索结果、突出显示的内容结果、新闻帖子等位置。 默认情况下,缩略图来自页面标题区域或页面第一个顺序的 Web 部件, (例如页面布局的左上角) 。 可以重写默认值并更改页面缩略图。 执行此操作时,最好使用纵横比为 16:9 的图像。 示例 (原始图像 16:9) :
|
|
|
快速链接 Web 部件有六种不同的布局。 下面是预设纵横比:
第一张图像显示了“快速链接”Web 部件中的“压缩”布局。 第二张图像显示使用 Filmstrip 布局的相同快速链接 Web 部件。
|
提示:
-
将图像添加到页面标题区域或 Hero Web 部件时,最好在要始终显示的图像区域中设置焦点。 若要详细了解如何为这两种方案设置焦点,请参阅 使用 Hero Web 部件 和 在 SharePoint 网站上创建和使用新式页面。
-

网站标头图像建议
除了页面,你可能还想要在扩展布局中添加自定义徽标或图像。 下面是这些元素的大小建议。
|
元素 |
说明 |
建议 宽度 x 高度(以像素为单位) |
|---|---|---|
|
站点徽标 |
更大的徽标,可以是非方形和透明的,具体取决于上传的设计。 |
192 x 64 格式:组连接的站点上不允许使用 PNG、JPEG、SVG (SVG) |
|
网站徽标缩略图 |
如果未上传网站徽标或在需要正方形格式的位置,则使用的方形徽标缩略图。 此元素是必需的。 |
64 x 64 格式:组连接的站点上不允许使用 PNG、JPEG、SVG (SVG) |
|
扩展布局网站徽标 |
扩展标头布局具有扩展的网站徽标宽度。 |
300 x 64 格式:JPEG、PNG、SVG |
|
扩展布局背景图像 |
可与扩展标头一起使用的新背景图像。 |
2560 x 164 格式:JPEG、PNG |